申请使用API需要提供以下资料:
-- API 使用的域名或者IP;
-- 申请人单位或企业名称;
-- 申请人联系方式(姓名、电话、邮箱)。
请将上述资料发送至邮箱 API@shipxy.com,或致电 186 1185 0806,QQ 2552685368咨询。


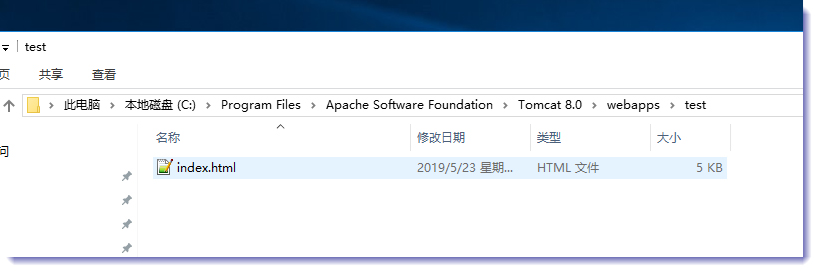
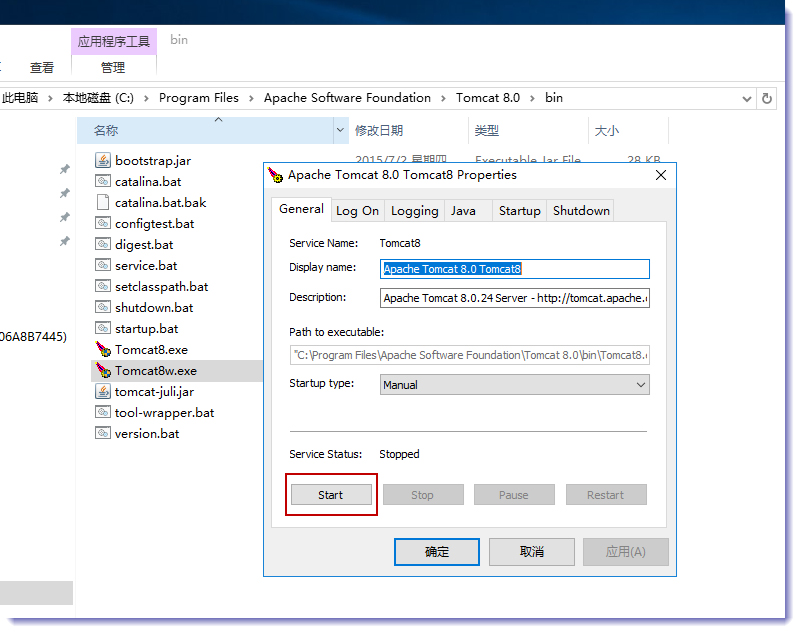
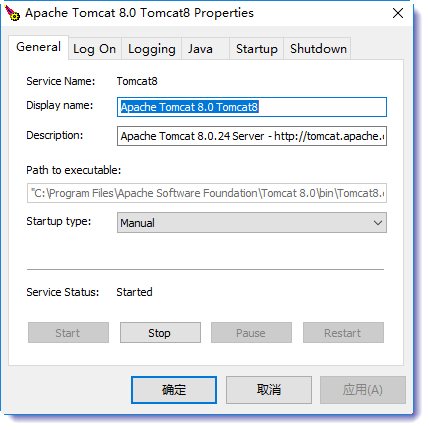
Tomcat:



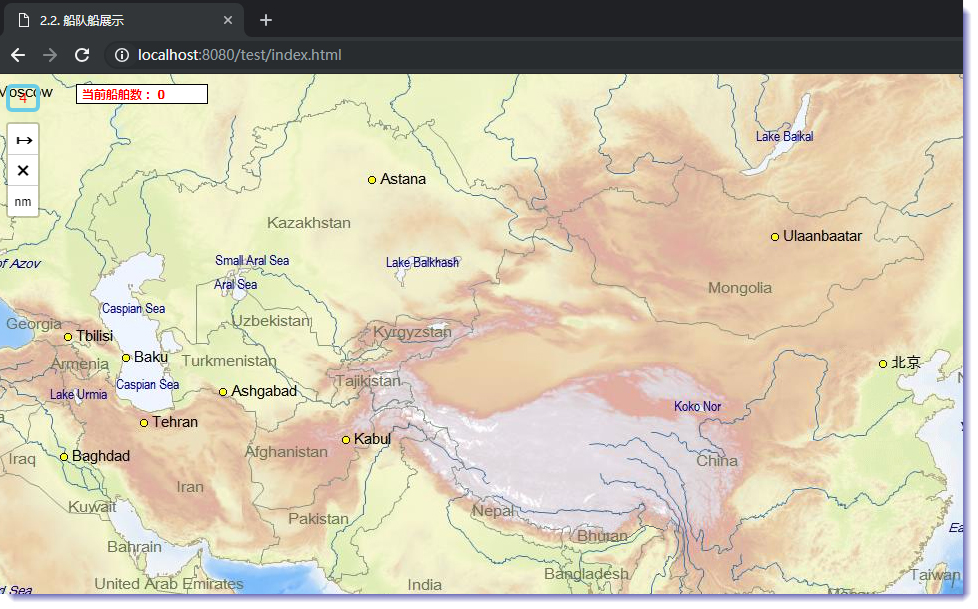
使用浏览器,通过URL访问,小编的地址是:
http://localhost:8080/test/index.html

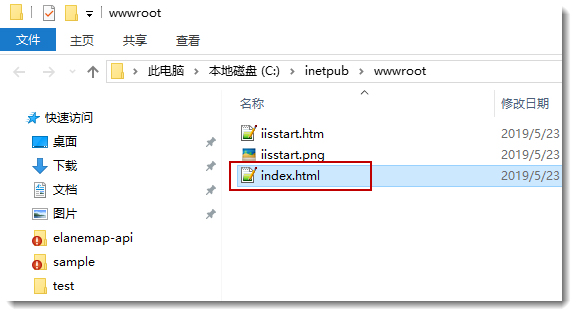
IIS:




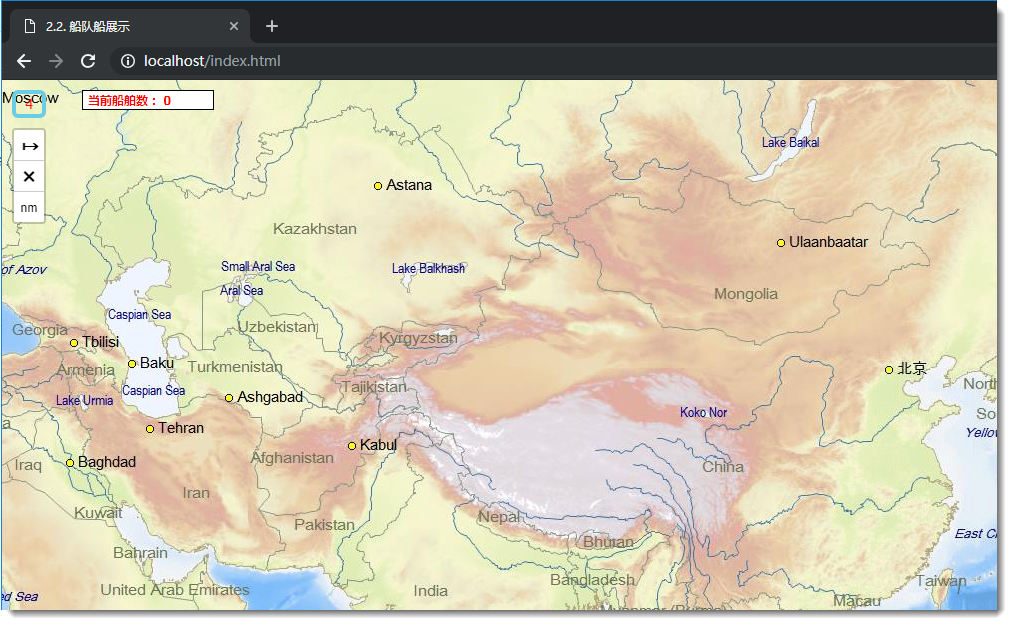
使用浏览器,通过URL访问,小编的地址是:http://localhost/index.html

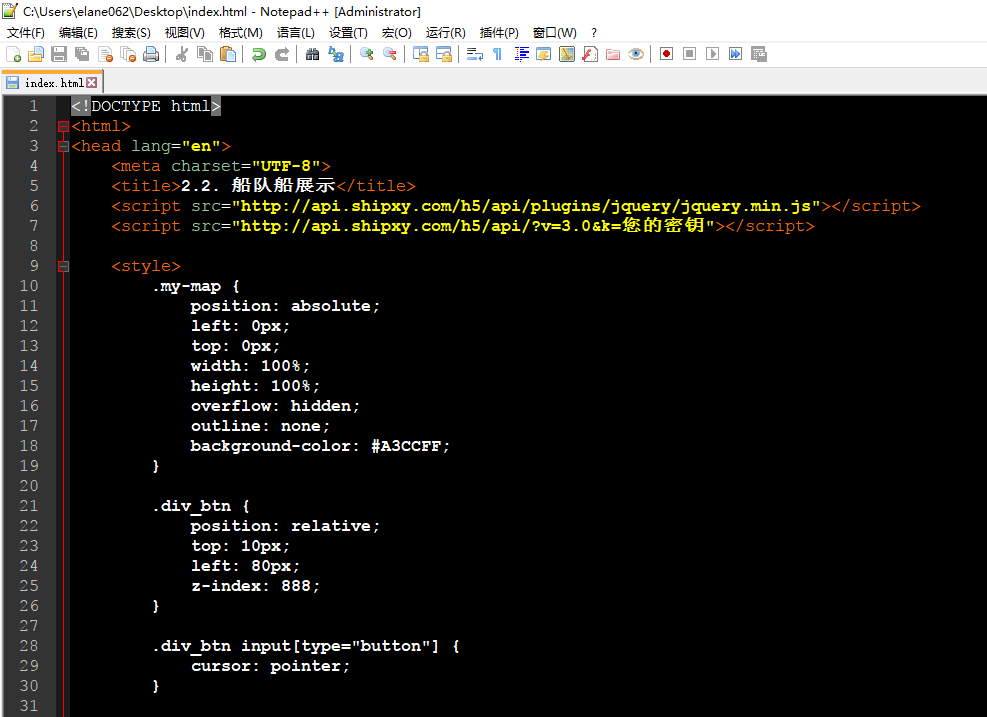
在文件上,鼠标右键,选择“打开方式”,选择“记事本”

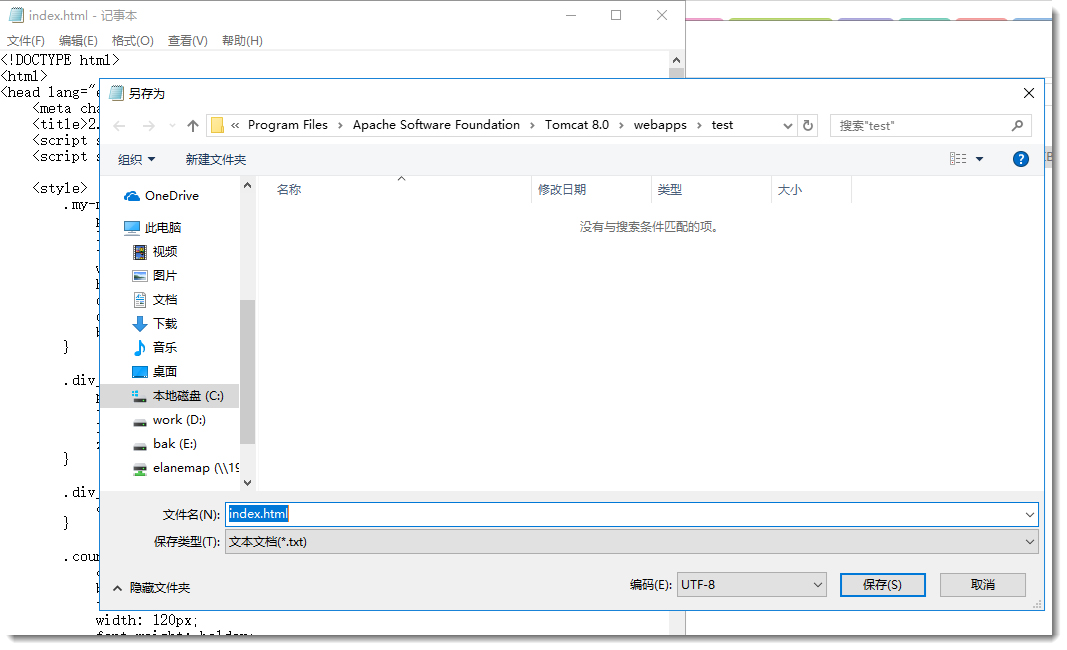
点击“文件”,先择“另存为”

“编码”,选择“UTF-8”,"保存"

全版本,默认图源可以选择性控制
全版本,鼠标样式调整
全版本,海路图,显示绘制航线偏移问题改善
全版本,光栅图层,不同坐标系判断改善
全版本,港口图层,不同坐标系判断改善
全版本,canvasIconLayer,首次显示Canvas偏移问题改善
全版本,轨迹,在切换图源时,轨迹点与轨迹线偏移显示问题改善
全版本,航线绘制,在切换图源时或第一次显示时,点与线偏移显示问题改善
全版本,航线绘制,在绘制时,点与线偏移显示问题改善
